
HTML5 (stylesheets)
Web Programming @ MIPT, 2015-2016

Markovtsev Vadim

Web Programming @ MIPT, 2015-2016

style
attribute, <style> or <link>a {
color: blue;
}
!important to forcefully pin property regardless of the rule precedence ordera { color: blue !important; }a { color: red; /* ignored */ }
a {}* {}[extra~=style] ... <span extra="style other">.highlight {} ... <span class="highlight">#special {} ... <span id="special">selector1,selector2 is like "or"selector1selector2 is like "and"selector1 selector2 is for descendantsselector1 > selector2 is for children (direct descendants)selector1 + selector2 is for direct siblingsselector1 ~ selector2 is for general siblings:hover - mouse is over:focus - element is focused:visited - link was previously visited:target:lang:enabled, :disabled:checked, :indeterminate:nth-child:not::before, ::after insert elements with special option "content"::first-letter, ::first-line::selection - highlighted text, only in
level 4a::after {
content: attr(hint);
color: red;
}
<a hint="test"></a>
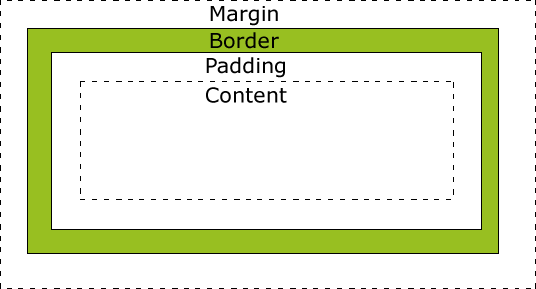
margin; margin-left, margin-top, etc. May be negative.border: border-style, border-width, border-color, etc.padding: padding-left, padding-top, etc. May not be negative.div#container {
margin: 1px 2em 3% 4vh; /* top right bottom left */
border: 1px solid blue;
padding: auto 5vmin; /* top = bottom, right = left */
}width, height - give a hint to a browsermax-width, min-width, max-height, min-height -
strongly demandSets whether padding and border must be included into width and height.

Sets which element box type is used. Link.
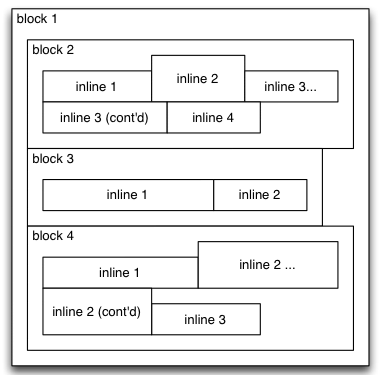
Controlls how elements are positioned. MDN, Standard
static - this is the default, obey the normal flowrelative - move element without changing the layoutabsolute - allows setting exact coordinates
(left, top, etc.) in the parent element,
ignored in layoutfixed - allows setting exact coordinates in the viewport,
element is ignored in layoutsticky - similar to relative, read an
example,
not supported by Chromefloat: left; (right)display: none; - changes layoutvisibility: hidden; - saves layout, but triggers the event
(opposite is visible)opacity: 0; - saves layout, does not trigger the eventclip: rect(0, 0, 0, 0); - saves layout, does not trigger
the event, exotic, should not be used{
display: table; /* block requires setting width */
margin-left: auto;
margin-right: auto;
}{
display: inline; /* inline-block */
text-align: center;
}{ /* parent */
display: flex;
flex-direction: row;
justify-content: center;
}font-family sets font typefont-sizefont-style allows making italic textfont-weight changes thicknessfonttext-decoration, text-shadow, etc.red,
green, etc.
list of namesrgb(255, 0, 0)#FF0000rgba(255, 0, 0, 0.5)
(last number is opacity in interval from 0 to 1, inclusive)@keyframes and
referencing it with animation-nameanimation-timing-function: explanationManipulate CSS to improve it.